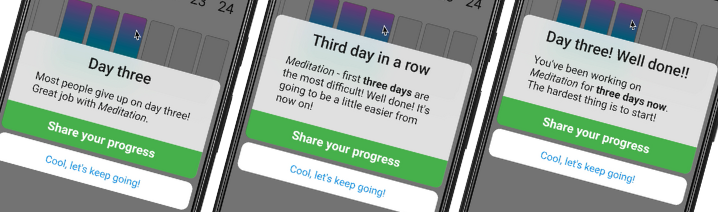
As people, we are always craving novelty, things that we are familiar with makes us feel cozy but also do not attract as as much they were right on the beginning. This why your app should constantly engage the user. How to achieve this? You can for example have multiple messages for same operations. In… Continue reading
Author Archives → Dariusz Łuksza
From React-Native to Flutter in 531 Commits
Here is a recording of my FlutterLDN talk about ReactNative and Flutter. First commit for the HabitChallenge app was created on 27th of July 2017. Back then there were no other choices than to go with react-native and JavaScript. Since then I did 3220 commits and 244 releases. App was downloaded over 140k times on… Continue reading
Ensure High Code Quality in Flutter
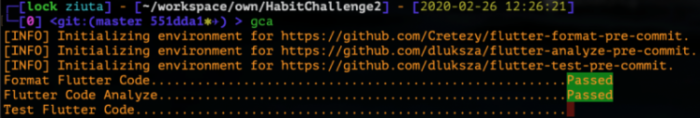
Being one-man-army working on an app has some advantages. There is no deliberation about code formatting, libraries or frameworks used in the project. This is why migrating from react-native to Flutter was an easy decision, I just didn’t need to convince anyone apart from myself ;). Of course all of those pros are also the… Continue reading
Testing Flutter callbacks
We all know that we should test our code. Flutter makes this really easy with all of testing frameworks that are coming bundled with it. You can write unit tests, widget tests and UI test. Testing callbacks are particularly tiring. I bet you seen code like this many times, even more, if you are testing… Continue reading
How I endedup writing my first mobile app
At the time of writing it is already nine months since I’ve started my adventure with mobile app development and ReactNative in particular. Before that I’ve wrote an simple Android “stopwatch with reporting over email” app for Megaron. I’ve also wrote full blown iOS app in Swift for my startup, that didn’t went live, although… Continue reading